Pada kesempatan kali ini saya akan memberikan tutorial mengenai “CARA
MEMBUAT PICTURE SENSOR”. Picture sensor merupakan sebuah efek untuk
menutupi identitas seseorang, seperti misalnya artis terkenal yang tidak
ingin kehadirannya diketahui, maka setiap foto yang ditampilkan harus
diberikan picture sensor, agar identitasnya tidak diketahui. Nah efek
Picture sensor juga sering kita dilihat pada surat kabar.
Ok untuk mempersingkat waktu kita langsung saja ke TKP.
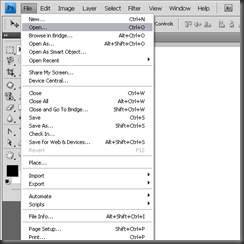
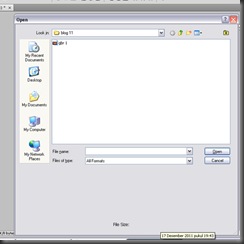
1. Anda jalankan program Photoshop versi berapa saja, kemudian anda klik File lalu klik open, atau bisa juga tekan CTRL O

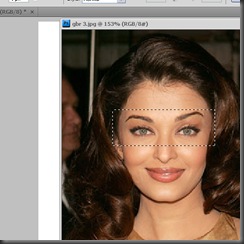
2. Lalu anda masukan foto yang akan diberikan efek Picture Sensor, sebagai contoh saya menggunakan Foto artis yang cantik ini.


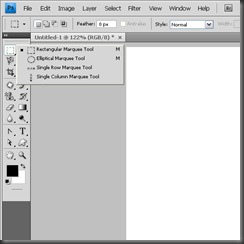
3. Setelah itu anda gunakan
RECTANGULAR MARQUEE TOOL.

4.
Langkah selanjutnya , anda gambarkan di area mata artis tersebut,
sehingga nantinya area matanya akan terseleksi, seperti gambar berikut
ini

5.
Langkah selanjutnya, dikeyboard anda tekan CTRL J (menggandakan area
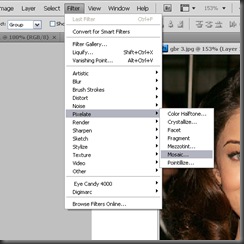
foto yang diseleksi) , kemudian anda klik Filter setelah itu klik
Pixelate dan terakhir anda klik Mosaic.

6.
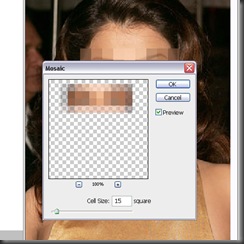
Setelah itu nanti akan muncul jendela Mosaic, nah pada bagian jendela
mosaic ini, anda atur deh nilai Cell Sizenya sesuai keinginan anda. Jika
sudah siap jangan lupa klik tombol OK.

7. Nah, nanti hasilnya akan seperti ini

Ok. Sekian tutorial dari saya,
Semoga dapat bermanfaat untuk anda